CSS3 is one of the trendiest and most used script used for web designing and creating page layouts. If you are looking for some awesome CSS3 and CSS tutorials to create stylish menus, sliders, buttons, icons or video for your website this post is for you! Scroll through to navigate and find some of the best and easy to use CSS3 tutorials that will help you make an awesome website.
Enjoy!
Create A Cool and Trendy Flat Style Navigation Menu using CSS
A simple and easy to follow CSS styling tutorial to make a trendy flat style nav menu for your website.
Create Your Own Awesome Fade Style Picture Gallery Using CSS3 Transitions
Tired of trying same old methods to create a gallery for your website? Try using this simple tutorial and see how it creates a diagonal fade gallery for your website.
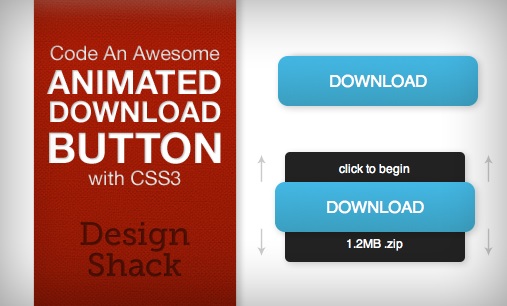
How to Create an Animated Download Button in CSS3
Create your own animated download button in CSS3 by following this simple tutorial.
Learn to Make your own Social Icons Using CSS3 Tutorial
Now you can impress your visitors by creating your own stylish social icons using CSS3 methods.
Create a V for Vendetta Kinetic Typography Video Using CSS
Learn how to create your own kinetic typography video using simple CSS methods. This V for Vendetta video is cool!
Make Your Own Social Button Using CSS3
Create a cool circular social button by using CSS3 in this awesome tutorial.
Create a Stunning CSS3 Slider Tutorial
Very easy to follow CSS3 tutorial to make an image slider that you can use in your website easily.
Create an Impressive Apple Style Navigation Menu Using CSS3
Impressed of Apple’s chic looking navigation menu? You don’t have to wonder anymore as you can create your own Apple style nav menu by following this CSS3 tutorial.
Create a Carbon Fiber Sign up Form Using CSS3, PHP and jQuery
This awesome tutorial will help you make a stunning carbon fiber sign up form, you need to have knowledge of PHP, jQuery and CSS3.
Create a Loading Spinner Using CSS3 Tutorial
I love spinning wheels especially when they appear on a website and make waiting less boring. Enjoy making a stylish loading spinner for your website using CSS3 in this great tutorial.
We hope you enjoyed this collection of CSS3 tutorials. If you have any suggestions or feedback, do share them with us!























Leave a Reply